This is actually bigger than people might think. Many Apps and web apps use Apple Emojis without the propper license and the open source variations you can find until now are ugly to say the least. This move will actually bring well designed emojis to more projects.
Open sourcing Twitter emoji for everyone | Twitter Blogs
Now everyone can take advantage of them!


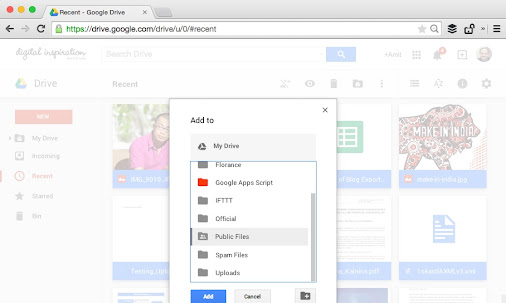
 Bookmarklets in the design world
Bookmarklets in the design world The Evolution of the Title Bar Buttons - Placeit Blog
The Evolution of the Title Bar Buttons - Placeit Blog Introducing a New Guide, “The Secrets to App Success on Google Play”
Introducing a New Guide, “The Secrets to App Success on Google Play”




















